The Imperial Theme Manual (Netherlands)


Inhoudsopgave
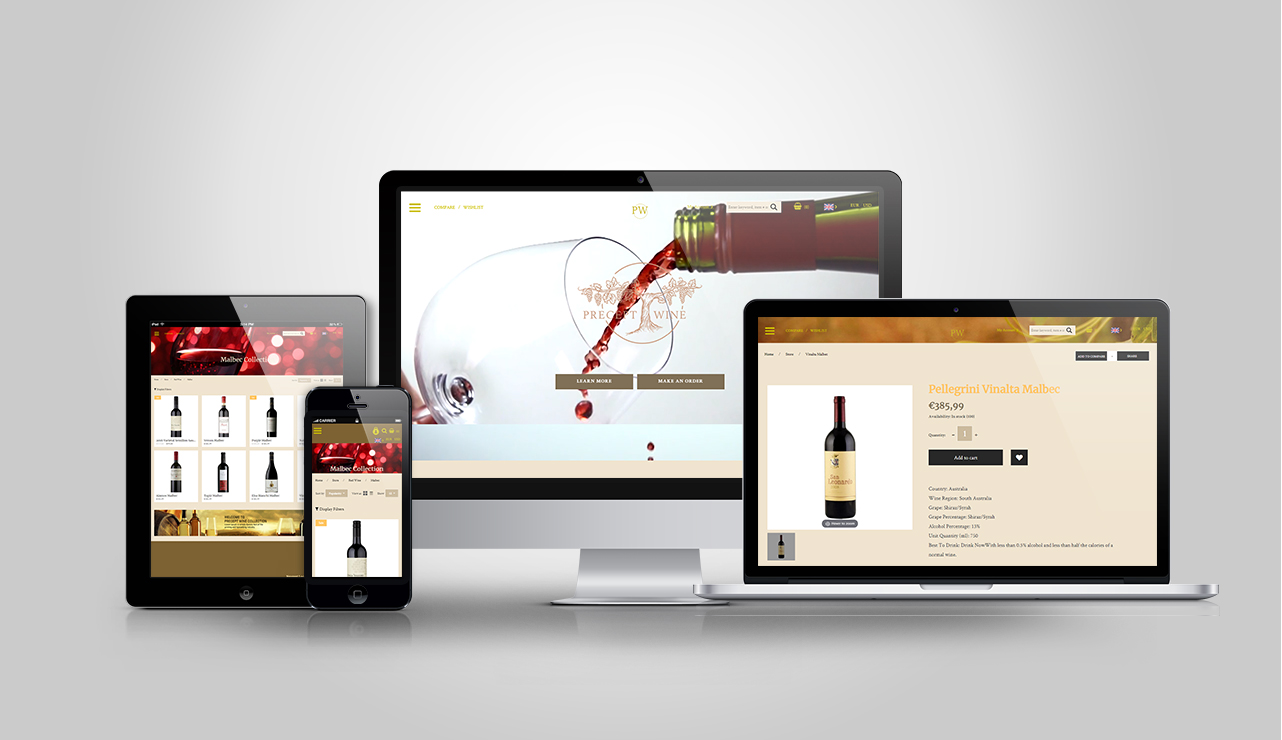
Avec son design contemporain, The Imperial d’AdVision est l’un des thèmes les plus « modernes » disponibles aujourd’hui pour la plate-forme SEO Shop/Lightpeed eCom. Ultra réactif sur les petits appareils mobiles, il s’adapte également parfaitement à tous les moniteurs de bureau, quelle que soit leur taille.
The Imperial utilise par ailleurs des images de produits nettement plus grandes et de superbes effets de survol qui favorisent l’interaction des visiteurs.
Fonctionnalités
Toutes les vues – Recherche avec complètement automatique et miniatures des produits
Toutes les vues – En-tête collant
Toutes les vues – Méga-menu
Toutes les vues – Animation d’ajout au panier
Toutes les vues – LiveChat
Toutes les vues – Chargeur de page avec animation
Page d’accueil – Section vidéo
Page d’accueil – Fonctionnalité « Flèche vers le bas » de la bannière supérieure
Page d’accueil – Fils de médias sociaux
Page d’accueil – Fils de médias sociaux style maçonnerie
Page d’accueil – Fenêtre pop-up d’abonnement à la newsletter sur la page de destination Survol/Fonction d’affichage rapide des produits sur la page d’accueil/grille
Commutateur de mode d’affichage Grille/Catégorie
Als u andere 'online' aanpassingsservices van hosting nodig hebt, aarzel dan niet om contact op te nemen met het AdVision eCommerce Developement Team.
.
| Contact :
info@advision-ecommerce.com |
Website :
advision-ecommerce.com |
Téléphone:
+1 866 865 8783 |
AdVision eCommerce - Suite 1402 - Office 327, 347 Fifth Ave. New York NY 10016
Hieronder vindt u een lijst met opties die beschikbaar zijn in termen van de gebieden van het thema dat u volgens uw voorkeur kunt bijwerken.
Logo
-
Logo
Upload uw logo (in PNG-formaat) worden weergegeven in de kop van het thema. Aanbevolen afmeting 260 x 60 pixels. -
Favicon
Upload bedrijf favicon. De favicon is een klein pictogram getoond aan de bovenkant van het venster / tab browser. Zie http://www.favicon.cc/ voor meer informatie over het maken van een favicon voor uw website - Logo startpagina
Wordt weergegeven over de hoofdbanner op de startpagina.

Achtergrond
-
Achtergrond afbeelding
Als u wilt om een achtergrondafbeelding te laten zien, upload je de afbeelding hier. Het is aan de achtergrond van het lichaam van de website (bovenop de achtergrondkleur hierboven geselecteerd). U kunt de positie te controleren en het herhalen van de achtergrond afbeelding van het gebruik van de volgende twee instellingen ...
-
achtergrond Position
Bij gebruik van een achtergrondafbeelding, gebruik dan deze instelling om te bepalen waar de afbeelding Show op de achtergrond.
- achtergrond Repeat
Bij gebruik van een achtergrondafbeelding, gebruik dan deze instelling om te bepalen of de afbeelding moet worden herhaald op de achtergrond (dat wil zeggen als een tegel).
- Achtergrond kleur
Selecteer de kleur voor de wereldwijde achtergrond instellen van de website, in het bijzonder het lichaam gebied (onder de kop en boven de voettekst)."

Hoofd
-
Kleur tekst/link
Selecteer de kleur voor de tekst en de links in de koptekst. -
Kleur bij muisbeweging op link
Stel de kleur in voor links als de muis over de links in de koptekst beweegt. -
Achtergrondafbeelding
Pas een afbeelding toe op de achtergrond van de koptekst. Minimale grootte: 1920 x 374 pixels. -
Achtergrondkleur
Als er geen achtergrondafbeelding wordt geleverd, stelt u de te gebruiken achtergrondkleur in. -
Achtergrondkleur vervolgkeuzelijst accountmenu
Stel de achtergrondkleur in die moet worden gebruikt voor het accountmenu en de vervolgkeuzelijsten voor live zoeken in een RGBA-formaat. Bent u niet bekend met RGBA? Raadpleeg dan https://www.hexcolortool.com/, selecteer de gewenste kleur (u kunt ook de dekking kiezen!), kopieer vervolgens de waarde van het veld met "rgba" erin en plak het in dit instellingsveld. De RGBA-waarde op deze pagina - https://www.hexcolortool.com/#6341d2,0.71 - is rgba(99, 65, 210, 0.71) -
Kleur zoektekst
Stel de kleur voor tekst in het zoekveld in. -
Kleur zoekrand
Stel de kleur voor de rand van het zoekveld in. -
Achtergrondkleur voor zoeken
Stel de achtergrondkleur voor het zoekveld in via een RGBA-formaat. Bent u niet bekend met RGBA? Raadpleeg dan https://www.hexcolortool.com/, selecteer de gewenste kleur (u kunt ook de dekking kiezen!), kopieer vervolgens de waarde van het veld met "rgba" erin en plak het in dit instellingsveld. De RGBA-waarde op deze pagina - https://www.hexcolortool.com/#6341d2,0.71 - is rgba(99, 65, 210, 0.71)

Kleverig Navigatie
-
Kleur bij muisbeweging op link
-
Kleur link
-
Achtergrondkleur

Zijbalknavigatie
- Kleur link
- Kleur bij muisbeweging op link
- Achtergrondkleur

Productdetail
- Bannerafbeelding
- Banner-URL

Navigatiemenuknoppen
- Menuknop "Waarom bij ons kopen"
Voer de navigatie-elementknop in om deze weer te geven voor het menu "Waarom bij ons kopen". Meer informatie over navigatie-elementen in eCom vindt u hier:https://ecom-support.lightspeedhq.com/hc/en-us/articles/220662007-Understanding-t he-Navigation-option-under-Design
- Menuknop Actie koptekst
Voer de navigatie-elementknop in om deze weer te geven voor het koptekstmenu. Meer informatie over navigatie-elementen in eCom vindt u hier:https://ecom-support.lightspeedhq.com/hc/en-us/articles/220662007-Understanding-t he-Navigation-option-under-Design
- Menuknop Preregistratie
Voer de navigatie-elementknop in om deze weer te geven VOORDAT de link Winkel in het menu aan de zijkant van het scherm wordt weergegeven. Meer informatie over navigatie-elementen in eCom vindt u hier:https://ecom-support.lightspeedhq.com/hc/en-us/articles/220662007-Understanding-t he-Navigation-option-under-Design
- Menuknop Postregistratie
Voer de navigatie-elementknop in om deze weer te geven NADAT de link Winkel in het menu aan de zijkant van het scherm wordt weergegeven. Meer informatie over navigatie-elementen in eCom vindt u hier:https://ecom-support.lightspeedhq.com/hc/en-us/articles/220662007-Understanding-the-Navigation-option-under-Design

Formulier
- Kleur veldtekst
- Achtergrondkleur veld
- Kleur veldrand

Navigatiepad
-
Tekstkleur
Selecteer de kleur die u wilt gebruiken voor tekst/links in het navigatiepad en de zijbalk. -
Markeringskleur
Selecteer de kleur die u wilt gebruiken voor het markeren van actieve links in het navigatiepad en de zijbalkmenu's

Footer
-
URL locatiekaart
Neem een Google-kaart op in de voettekst (u kunt de bijbehorende URL verkrijgen op https://developers.google.com/maps/documentation/embed/guide) -
Achtergrondkleur
Stel de achtergrondkleur van het voettekstelement in. De voettekst bevat de nieuwsbrief, pictogrammen van social media en voettekstnavigatiemenu's. -
Kleur labels
Stel de kleur in die u wilt gebruiken voor labels in het voettekstelement. Labels zijn onder andere bedoeld voor Klantenservice, Producten, Mijn account, Contact opnemen en Aanmelden voor onze nieuwsbrief. -
Kleur tekst/link
Stel de kleur in die u wilt gebruiken voor tekst en links in het voettekstelement. -
Kleur bij muisbeweging op link
Stel de kleur in die de link moet krijgen als er met de muis overheen wordt bewogen -
Kleur copyrightmelding
Stel de kleur van de copyrighttekst in de voettekst in -
Achtergrondkleur copyrightmelding
Stel de achtergrondkleur van de copyrighttekst in. -
Livechat-licentienummer
Als u Livechat op uw eCom-website wilt gebruiken, meldt u zich aan voor een account op https://www.livechatinc.com/ en vult u uw licentienummer hier in.

kleuren
-
Tekstkleur
Selecteer een kleur om te gebruiken voor standaardtekst binnen het tekstgebied (tussen koptekst en voettekst). -
Markeringskleur
Selecteer een markeringskleur die u wilt gebruiken voor diverse elementen op de hele site om de aandacht te trekken -
Secondaire markeringskleur
Stel een secundaire markeringskleur in om te gebruiken voor diverse elementen. -
Kleur link
Algemene kleurinstelling voor links. Selecteer de kleur die u wilt gebruiken voor links op de hele site (specifiekere kleurinstellingen voor links gaan boven deze instelling) -
Kleur link (muisbeweging)
Selecteer de kleur die u wilt gebruiken als de gebruiker met de muis over de link beweegt (specifiekere kleurinstellingen voor links bij een muisbeweging gaan boven deze instelling)

Knop
-
Knop - Tekstkleur
Selecteer de kleur die u wilt gebruiken voor tekst op de standaardknop. -
Knop (muisbeweging) - Tekstkleur
Selecteer de kleur die u wilt gebruiken voor tekst op de standaardknop als de gebruiker met de muis over de knop beweegt. -
Knop - Achtergrondkleur
Selecteer de achtergrondkleur die u wilt gebruiken voor standaardknoppen op de hele site. -
Knop (muisbeweging) - Achtergrondkleur
Selecteer de kleur die u wilt gebruiken voor standaardknoppen als de gebruiker met de muis over de knop beweegt. -
Tekstkleur 'lichte' knop
Stel de tekstkleur in voor 'lichte' themaknoppen -
Achtergrondkleur 'lichte' knop
Stel de achtergrondkleur in voor 'lichte' themaknoppen -
Tekstkleur bij muisbeweging 'lichte' knop
Stel de tekstkleur in voor 'lichte' themaknoppen als de gebruiker de muis over de knoppen beweegt. -
Achtergrondkleur bij muisbeweging 'lichte' knop
Stel de achtergrondkleur in voor 'lichte' themaknoppen als de gebruiker de muis over de knoppen beweegt. -
Tekstkleur 'donkere' knop
Stel de tekstkleur in voor 'donkere' themaknoppen -
Achtergrondkleur 'donkere' knop
Stel de achtergrondkleur in voor 'donkere' themaknoppen -
Tekstkleur bij muisbeweging 'donkere' knop
Stel de tekstkleur in voor 'donkere' themaknoppen als de gebruiker de muis over de knoppen beweegt. -
Achtergrondkleur bij muisbeweging 'donkere' knop
Stel de achtergrondkleur in voor 'donkere' themaknoppen als de gebruiker de muis over de knoppen beweegt. -
Markeringsknop - Tekstkleur
Selecteer de kleur die u wilt gebruiken voor tekst op markeringsknoppen. -
Markeringsknop (muisbeweging) - Tekstkleur
Selecteer de kleur die u wilt gebruiken voor tekst op markeringsknoppen als de gebruiker de muis over de knop beweegt -
Markeringsknop - Achtergrondkleur
Selecteer de achtergrondkleur die u wilt gebruiken voor markeringsknoppen op de hele site. -
Markeringsknop (muisbeweging) - Achtergrondknop
Selecteer de kleur die u wilt gebruiken voor markeringsknoppen als de gebruiker de muis over de knop beweegt

Typografie
-
Rubrieken (Google Web Fonts)
Select the font you’d like to use for headings in the site (see tohttps://www.google.com/fonts preview font families) -
Standard (Google Web Fonts)
Kies een lettertype dat u wilt gebruiken voor standaard tekst in de gehele website. -
Button (Google Web Fonts)
Kies een lettertype dat u wilt gebruiken voor knoppen in heel het terrein.

Contact Details
-
Naam
Bedrijfsnaam voor gebruik in thema -
Adres
Bedrijfsadres, gebruikt in "Bezoek ons op" sectie, net boven footer -
Telefoonnummer
Company telefoonnummer, gebruikt in "Ons bereiken via de telefoon", net boven footer -
E-mail
Company e-mail, gebruikt in "E-mail vragen op ', net boven footer

Kenmerken
-
beoordelingen
Schakel om product reviews te tonen -
Collection - Lower Banner Ad Image
Stel de afbeelding in die u wilt weergeven als onderste banneradvertentie op de pagina met de producten uit de collectie/categorieën. Aanbevolen grootte: 1697 x 239 pixels. -
Newsletter
Show newsletter form in footer -
Collectie - Link naar onderste banneradvertentie
Stel de URL in waarnaar gebruikers moeten worden doorgestuurd als ze klikken op de onderste banneradvertentie op de pagina met de producten uit de collectie/categorieën. -
merken
Shoe brands koppelen in het hoofdmenu -
Toon het aantal producten in de categorie
-
Kiyoh
Shop ID to activate widget -
Feedback Company
Widget ID te activeren -
Toon voorraadniveau
Activeren om voorraden op product pagina weer te geven -
Toon volledige titel
Geeft volledige titel van het product -
Toon de Advertentie
Activeren om thema's te gebruiken product advertenties functie (zie instellen Up Product Ads hieronder) -
Aantal aanbevolen producten per rij
Stel het aantal producten in dat per rij moet worden weergegeven bij het weergeven van de aanbevolen producten -
Raster met productminiaturen per rij
Stel het aantal miniaturen in dat u per rij wilt weergeven voor de rasterweergave met productminiaturen

Afbeeldingen
-
Breedte productdetailafbeelding
Breedte (in pixels) voor de gewenste weergave van uw productafbeeldingen op de pagina met productdetails
-
Hoogte productdetailafbeelding
Hoogte (in pixels) voor de gewenste weergave van uw productafbeeldingen op de pagina met productdetails
-
Breedte productminiatuurafbeelding
Breedte (in pixels) voor de gewenste weergave van uw productafbeeldingen op de pagina met miniaturen.
-
Hoogte productminiatuurafbeelding
Hoogte (in pixels) voor de gewenste weergave van uw productafbeeldingen op de pagina met miniaturen.
-
Productafbeelding passend maken
-
Categorieafbeelding passend maken
-
Merkafbeelding passend maken

Social Media
-
Pinterest
Voeg uw Pinterest-URL toe om het Pinterest-pictogram in de koptekst/voettekst weer te geven. -
Youtube
Voeg uw YouTube-URL toe om het YouTube-pictogram in de koptekst/voettekst weer te geven. -
Tumblr
Voeg uw Tumblr-URL toe om het Tumblr-pictogram in de koptekst/voettekst weer te geven. -
Instagram
Voeg uw Instagram-URL toe om het Instagram-pictogram in de koptekst/voettekst weer te geven. -
Widget-id AddThis
Als u de widget AddThis wilt weergeven, voegt u hier uw account-id voor AddThis toe. -
Facebook
Voeg uw Facebook-URL toe om het Facebook-pictogram in de koptekst/voettekst weer te geven. -
Twitter
Voeg uw Twitter-URL toe om het Twitter-pictogram in de koptekst/voettekst weer te geven. -
Google+
Voeg uw URL van Google+ toe om het Google+-pictogram in de koptekst/voettekst weer te geven.

Startpagina - hoofd
Instellingen om de belangrijkste (begin van de pagina, boven de navigatiebalk) banner sliders op de homepage te controleren.
.
-
URL-link voor Bestellen
Stel de URL in waar de knop Bestellen heen moet leiden als een gebruiker op de betreffende knop klikt. -
URL-link voor Meer info
Stel de URL in waar de knop Meer info heen moet leiden als een gebruiker op de betreffende knop klikt. -
Kleur lettertype
Stel de kleur in voor standaardtekst in de koptekst van de startpagina. -
Dia (1,2,3) - Label
Voer het label in (het eerste stukje tekst dat bovenaan de dia wordt weergegeven) om bij de dia weer te geven (bijv. "Gitaarcentrum"). -
Dia (1,2,3) - Beschrijving
Vul de beschrijving in (staat net onder het label; bijv. “We maken intelligente projecten....."). -
Dia (1,2,3) - Link
Als u de dia naar iets wilt laten verwijzen, voert u
hier de relatieve of absolute URL in. Laat dit vakje leeg als u geen link wilt gebruiken -
Dia (1,2,3) - Afbeelding
Upload de grotere afbeelding (in JPG-indeling) voor gebruik in de dia (grootte: 1800 x 847 pixels). Deze grotere afbeelding wordt gebruikt bij grotere schermen (768 pixels en breder). -
Dia (1,2,3) - Afbeelding voor mobiel gebruik
Upload de kleinere afbeelding (in JPG-indeling) voor gebruik in de dia (grootte: 767 x 361 pixels). Deze kleinere afbeelding wordt gebruikt voor kleinere schermen (767 pixels of minder, mobiele apparaten).

Startpagina - Aanbiedingen
- Aanbevolen deal - Vervaldatum
Stel de vervaldatum voor de betreffende deal in. Als u een datum opgeeft, verschijnt er een klok met de aanbevolen deal, waarbij u de weken, dagen, uren, minuten en seconden aftelt tot de vervaldatum van de aanbevolen deal. De vereiste indeling is JJJJ/MM/DD (jaar/maand/dag). Het veld is niet verplicht; als u het leeg laat, wordt de klok niet weergegeven
- Aanbevolen deal - Link
URL waarnaar de gebruiker wordt geleid als hij/zij op de betreffende deal klikt.
- Aanbevolen deal
Titel van de aanbevolen deal
- Titel van de aanbevolen deal. - Ondertitel
Ondertitel van de aanbevolen deal.
- Aanbevolen deal - Prijs
Prijs van de aanbevolen deal.
- Deal (2/3) - Link
De URL waarnaar de gebruiker wordt geleid als hij/zij op de deal klikt.
- Deal (2/3) - Afbeelding
De afbeelding die wordt weergegeven voor de deal.
- Deal (2/3) - Titel
Titel voor de deal.
- Deal (2/3) - Ondertitel
Ondertitel die wordt weergegeven voor de deal.
- Deal (2/3) - Prijs
De prijs voor de deal

Startpagina - lager banier
Controle top beoordelingen deel van homepage
-
Dia (1,2,3)
Upload een grotere afbeelding (920 pixels breed) als banner voor deze dia. Deze versie wordt gebruikt voor schermen die groter zijn dan of gelijk aan 768 pixels breed. -
Dia (1,2,3) - Mobiel
Upload een kleinere afbeelding (480 pixels breed) als banner voor deze dia. Deze versie wordt gebruikt voor schermen die kleiner zijn dan 768 pixels breed -
Dia (1,2,3) - Link
Voer de URL in waarnaar de gebruiker wordt geleid als hij/zij op de dia klikt. Als u nergens heen wilt leiden, voert u gewoon # in. Als dit veld leeg wordt gelaten, wordt de dia niet weergegeven -
Dia (1,2,3) - Titel
-
Dia (1,2,3) - Ondertitel

Donker gedeelte startpagina
- Kleur lettertype
- Kleur bij muisbeweging op link
- Achtergrond kleur
Licht gedeelte startpagina
- Kleur lettertype
- Kleur bij muisbeweging op link
- Achtergrondkleur
Donker middengedeelte van de startpagina
- Achtergrondkleur
Licht middengedeelte van de startpagina
-
Achtergrondkleur
Startpagina Sub-Held
De secundaire afbeelding (sub-hero) wordt onder de koptekst van de startpagina weergegeven.
- Titel
Stel de titel in van de secundaire afbeelding (sub-hero) op de startpagina.
- Ondertitel
Stel de ondertitel voor de secundaire afbeelding (sub-hero) in.
- Link
Stel de URL in waarnaar de gebruiker wordt geleid als hij/zij op de secundaire afbeelding (sub-hero) klikt.
- Afbeelding
Stel de afbeelding voor de secundaire afbeelding (sub-hero) in

Startpagina getuigenissen
- Verberg klantverhalen
Schakel dit selectievakje in als u het gedeelte Klantverhalen op de startpagina niet wilt weergeven.
- Dia (1,2,3) - Portret
Stel de afbeelding in die u voor elk klantverhaal wilt weergeven.
- Dia (1,2,3) - Naam
Stel de naam in die u voor elk klantverhaal wilt weergeven
- Dia (1,2,3) - Citaat
Stel het citaat in dat u voor elk klantverhaal wilt weergeven
- Dia (1,2,3) - Link
Stel de URL in waarnaar de gebruiker wordt geleid (als hij/zij op het klantverhaal klikt).

Startpagina Geschiedenis
- Titel
Stel de titel in voor het gedeelte Geschiedenis op de startpagina.
- Ondertitel
Stel de ondertitel in voor het gedeelte Geschiedenis op de startpagina.
- Secundaire ondertitel
Stel de secundaire ondertitel in voor het gedeelte Geschiedenis op de startpagina.
- Jaren
Stel de jaren in voor het gedeelte Geschiedenis op de startpagina.
- Beschrijving
Stel de beschrijving in voor het gedeelte Geschiedenis op de startpagina.
- Link
Stel de URL in waarnaar de gebruiker wordt geleid als hij/zij op de afbeelding in het gedeelte Geschiedenis op de startpagina klikt.
- Afbeeldingen
Stel de afbeelding in voor het gedeelte Geschiedenis op de startpagina.

Startpagina - sociaal Plugins
Control the social plugins displayed at the bottom of homepage
-
Tekstkleur
Stel de kleur in voor tekst in het gedeelte invoegtoepassingen voor social media op de startpagina -
Kleur bij muisbeweging op link
Stel de kleur in voor links als de muis over de links in het gedeelte invoegtoepassingen voor social media op de startpagina beweegt -
Achtergrondafbeelding
Stel de achtergrondafbeelding in voor het gedeelte invoegtoepassingen voor social media op de startpagina. -
Gebruikers-id Google+
Voer de gebruikers-id van uw google+-account in om recente activiteiten weer te geven. Laat dit vakje leeg als u deze invoegtoepassing niet wilt weergeven -
Facebook URL
URL naar uw Facebook-pagina om de Facebook-invoegtoepassing op de startpagina te plaatsen. Laat dit vakje leeg u deze invoegtoepassing niet wilt weergeven -
URL Twitter-tijdlijn
De URL van uw Twitter-pagina voor de tijdlijn-invoegtoepassing die op de startpagina wordt weergegeven. Laat dit vakje leeg u deze invoegtoepassing niet wilt weergeven -
Widget-id Twitter-tijdlijn
Widget-id van de tijdlijnwidget in uw Twitter-account; hiermee plaatst u de tijdlijn in het gedeelte invoegtoepassingen voor social media op de startpagina -
Gebruikersnaam Twitter
Gebruikersnaam voor uw Twitter-account; deze wordt geladen in combinatie met de invoegtoepassing op de startpagina. Deze gebruikersnaam wordt onder de invoegtoepassing weergegeven -
Blog Logo (Mini)
Dit bloglogo wordt onder de invoegtoepassing weergegeven. Aanbevolen: PNG-indeling met transparante achtergrond, grootte 120 x 30 pixels

Verandering Log
- 11/6/2018
- Thema-veld toegevoegd om gedeelte Testimonials op startpagina te verbergen



